티스토리 뷰
728x90
반응형
다양한 웹디자인을 위해서는 폰트를 가져오는 것이 중요합니다.
웹상에 올려진 웹 폰트를 css에 연결하여 폰트서식을 지정합니다. 구글폰트에 있는 모든 폰트는 무료이니 상업용이 가능합니다.
filter를 통해 본인이 원하는 스타일의 폰트를 지정하여 검색할 수 있습니다.
폰트를 웹디자인을 위해 Download하여 디자인 파일에 지정하여 디자인을 사전 작업을 할 수 있고,
웹 사이트에 게시를 할 때에는 select를 통해 웹폰트 연결링크를 받습니다.
구글웹사이트에 구글폰트라고 검색하면 됩니다. googlefont라고 검색해도 자연스럽게 연결됩니다.
1) 구글폰트
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
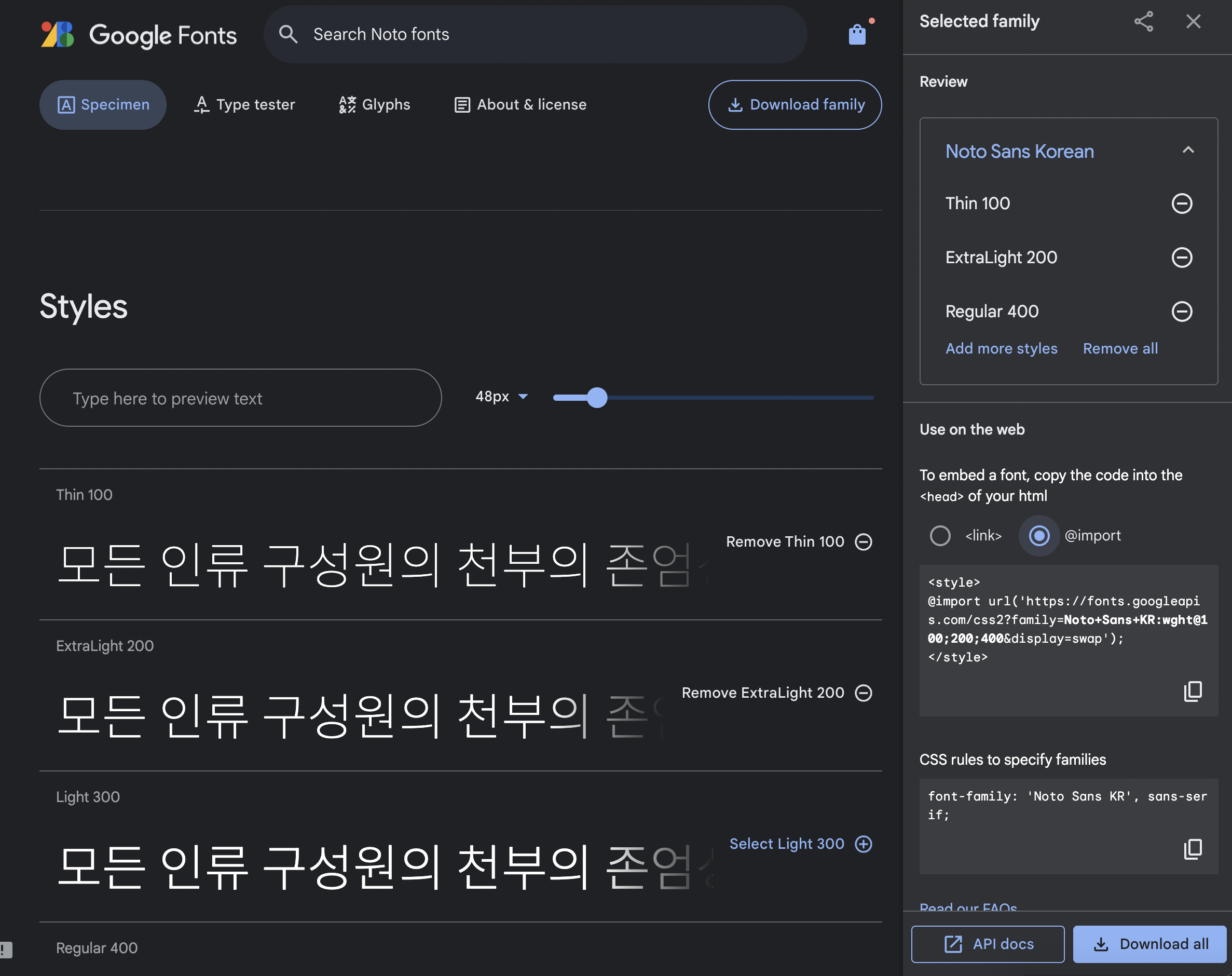
Use on the web에서 import 라디오버튼을 클릭하여 코드를 복사하여 붙여주면 끝입니다!

2) 눈누 (무료한글폰트)
국문 디자인 서체는 눈누를 많이 사용하지만 대부분의 웹사이트가 고딕계열 서체를 사용함을 감안했을 때, google font 사용이 더 높다고 보입니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
반응형
'필수정보' 카테고리의 다른 글
| 알아두면 유용한 VS코드 단축키 (1) | 2023.10.14 |
|---|---|
| 상대경로와 절대경로란 (0) | 2023.10.13 |
| 6_chrome web store (0) | 2023.10.12 |
| 5_@charset "utf-8"; (0) | 2023.10.12 |
| 4_W3C유효성검사 (0) | 2023.10.12 |
